Чат, как необходимый канал службы поддержки

Если вы заботитесь о своих клиентах и хотите дать им возможность незамедлительного обращения в вашу службу поддержки, то вы не сможете обойтись без онлайн чата!
Как вы уже скорее всего знаете, решение для поддержки клиентов от UserEcho кроме прочего включает в себя и чат. В последнее время мы уделили значительное внимание этой части нашего продукта и хотели бы рассказать об этом подробнее.
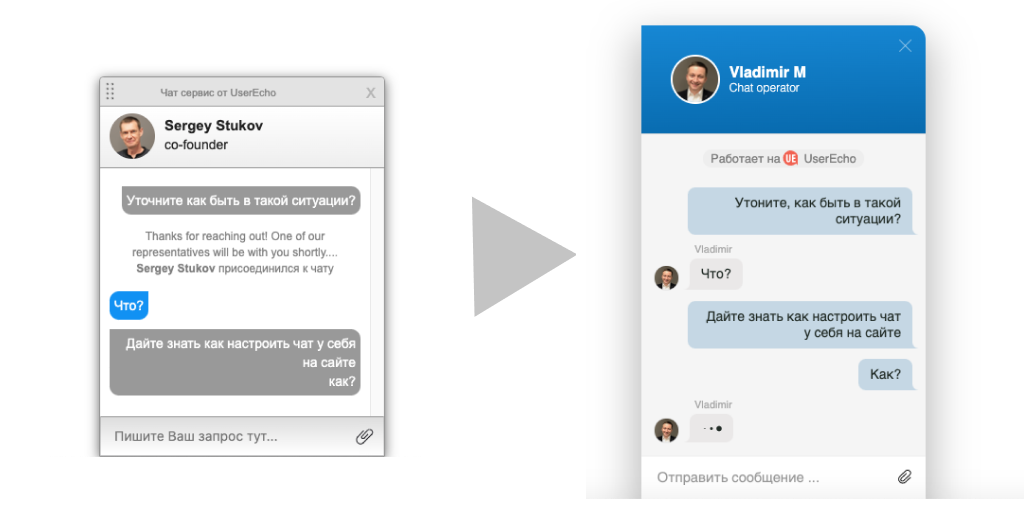
В первую очередь, мы значительно освежили дизайн. Кроме более современного внешнего вида, мы немного “оживили” интерфейс, добавив анимацию элементов, как появление и скрытие кнопок и текстов, прогресс закачивания файлов и т.д. Теперь чат в целом кажется более современным, живым и целостным. Сравните старый и новый варианты.

Кроме этого, мы добавили анимацию того, что агент уже отвечает клиенту. Это тоже видно из последнего изображения. Теперь у клиента нет ощущения, что его никто не услышал и ничего ему не отвечает.
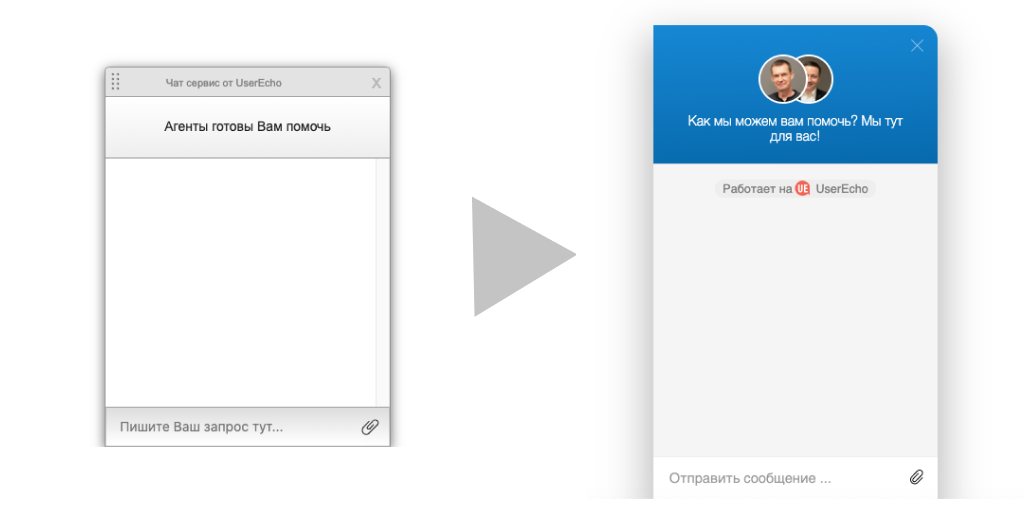
Когда клиент только открывает чат теперь он видит всех агентов, кто находится в онлайн. Это хорошо видно из следующего сравнения - первый экран чата.

Если агентов сильно много и они не помещаются в шапке чата, то схематически покажется, что есть еще агенты.
Кроме этого, если у вас в настройках указано запрашивать данные о пользователе и он не авторизован, то ранее он сразу видел форму ввода личных данных. Мы думаем, что это может отталкивать клиента от начала разговора. Поэтому теперь мы показываем просто чат, чтобы клиент начал разговор, а уже после первого обращения запрашиваем его данные. При таком варианте он с большей вероятностью начнет разговор и при этом оставит свои данные.
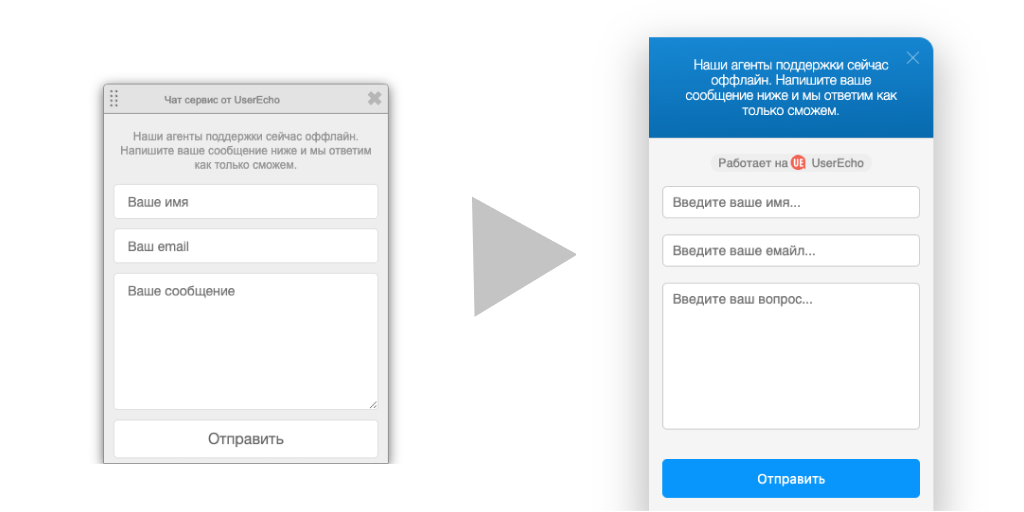
Если агентов нет онлайн, то клиенту показывается форма офлайн запроса. Она тоже стала более приятной.

Сам код чата был значительно оптимизирован для более быстрой загрузки. Размер файла уменьшился на 96% с 230Кб до 9Кб!
Также мы добавили параметры для кастомизации настроек. В данный момент они добавляются напрямую в код виджета на вашем сайте, но в скором будущем мы планируем переработать код вставки и настройка будет производиться через административный интерфейс UserEcho.
Что можно изменять по внешнему виду
- цвет кнопок (btn_bg_color: '#0098FF')
- цвет текста на кнопках (btn_fg_color: '#FFFFFF')
- цвет заголовка (header_bg_color_start: '#0062a4', header_bg_color_end: '#24A7FE'). Если передать два разных цвета, то заголовок становится градиентным. Если один и тот же, то однотонным.
- цвет фона сообщений пользователей (user_msg_bg_color: '#0062a433')
- цвет текста сообщений пользователей (user_msg_fg_color: '#222c27')
- цвет фона сообщений агента(agent_msg_bg_color: '#eae8e8')
- цвет текста сообщений агента (agent_msg_fg_color: '#222c27')
Параметры кастомизации нужно указывать в секции chat, например для изменения цвета фона у кнопок
chat:{
btn_bg_color: '#0098FF'
}
Что планируется далее:
- Настройка виджета из административного интерфейса UserEcho и сохранение его параметров в этом же интерфейсе. Код вставки сократится до номера виджета.
- Переработка “ушка” виджета.
- Привязка офлайн формы запроса напрямую к форме Helpdesk с возможностью построения ее с кастомными полями.
- Возможность поиска по базам знаний напрямую из виджета “чата”.
Последние два пункта будут реализованы через объединение виджета поддержки и виджета чата в один. Сейчас они представлены двумя табами и по сути два разных виджета.
Как и всегда, мы на связи! Если вам нужна помощь в интеграции, можете смело обращаться к нам на нашем Форуме поддержки или пишите на емайл support@userecho.com
