Гибкая кастомизация вкладки виджета (ушко)
Уважаемые пользователи, теперь Вы можете создавать вкладку виджета (ушко) по собственному вкусу. Можно настроить практически все необходимые параметры.
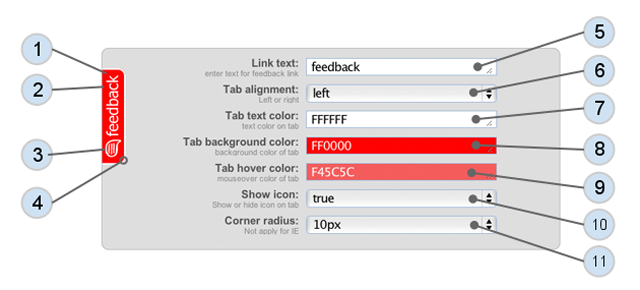
 Вы можете изменять:
Цвет фона ушка (1), используя цвета параметра (8)
Цвет текста на ушке (2), параметр (7)
Выбирайте, показывать иконку перед текстом или нет (10)
Радиус скругления для углов ушка (4) (11), за исключением IE
Цвет ушка при наведении курсора (9)
Вы можете располагать ушко на правой или левой стороне Вашего сайта (6)
* А также изменить текст, отображаемый на ушке, по Вашему усмотрению (5)
Вы можете изменять:
Цвет фона ушка (1), используя цвета параметра (8)
Цвет текста на ушке (2), параметр (7)
Выбирайте, показывать иконку перед текстом или нет (10)
Радиус скругления для углов ушка (4) (11), за исключением IE
Цвет ушка при наведении курсора (9)
Вы можете располагать ушко на правой или левой стороне Вашего сайта (6)
* А также изменить текст, отображаемый на ушке, по Вашему усмотрению (5)
Кроме перечисленных параметров, Вы можете изменить позицию ушка на экране, задав параметр top: '100px' - в пикселях или top: '20%' в процентах. Если и такой вариант картинки Вас не устраивает, Вы можете заменить ее на свою, указав путь к Вашей картинке в параметре tab_img_src:'полный путь к картинке' (рекомендуется прозрачное изображение в формате PNG).
Мы также проделали большую работу над совместимостью с различными типами браузеров. Виджет корректно работает в Internet Explorer 7/8, Firefox, Chrome, Safari, Opera. И достаточно корректно в Internet Explorer 6. Вскоре мы планируем выпустить встраиваемые формы отзывов для Вашего сайта.
